type
status
date
slug
summary
tags
category
icon
password
上次编辑时间
Apr 9, 2025 02:01 PM
在访问GitHub的时候,我们常常有这样的困扰,访问某个仓库查看其Readme时,里面的图片无法显示:

期初我以为是仓库的文档图片本身的问题,但是有时候我发现连自己的头像都无法显示,我眉头一皱,发现事情没辣么简单了🙁:

为了解决了这个问题,做做了一番探索:
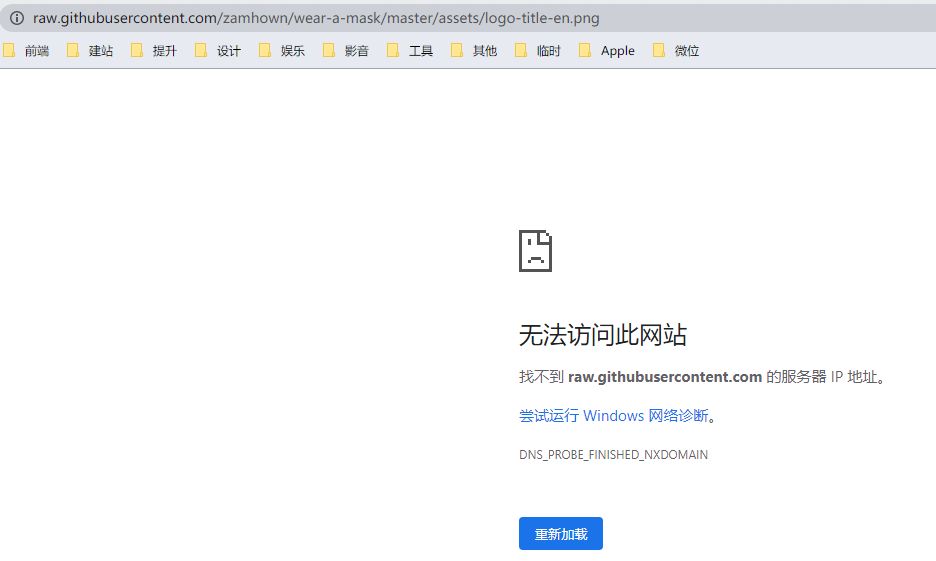
新标签页打开Readme中无法显示的图片,会发现竟然是找不到对应的IP地址:

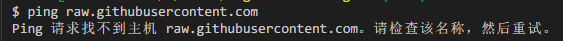
我使用ping命令确认了一下IP地址,发现目前的dns的确没有给我解析到正确的IP地址(PS:有可能你会ping出来响应,但是会丢失数据,在用ip138查询后,你会发现大部分是在国外的节点,这种情况依照我以下处理方法,也能解决):

而这个图片的域名就是GitHub的,所以并不是Readme引用图片的问题,很可能是
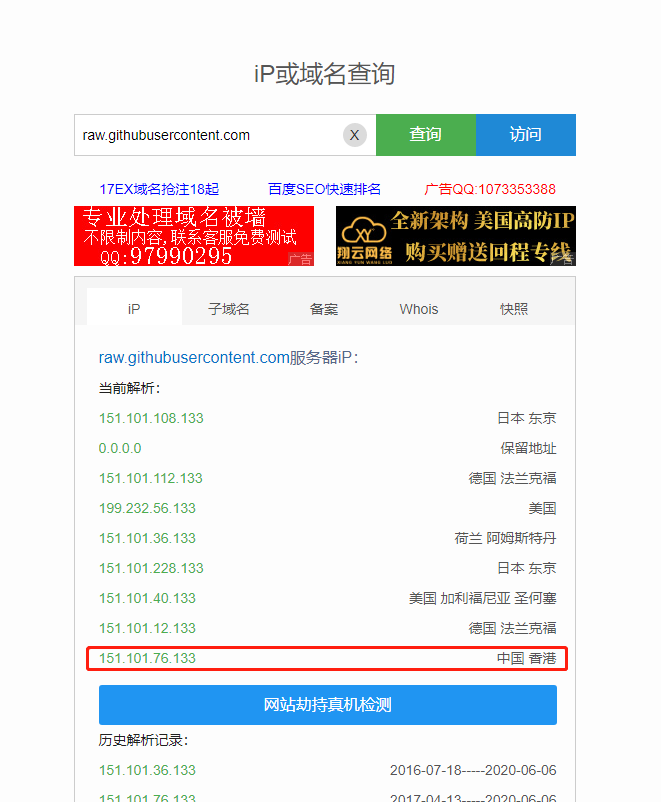
https://raw.githubusercontent.com/这个域名被墙了,我又想了想,GitHub在全球肯定分布了很多cdn节点,我判断有可能是dns解析到的IP在我所在地区不适用,于是我使用了IP138这个网站来查询其真实IP地址,并找到离我最近的节点。
很明显,中国香港的节点是离我这边最近的,然后修改hosts将域名指向香港对应的IP地址就好啦。

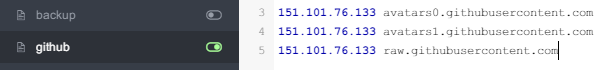
至于如何修改hosts,网上有很多方法和工具,这里不再赘述,我这里使用的是SwitchHosts工具来修改的(Tips: 这个软件每次都需要管理员权限运行,我们可以右键其属性,兼容里面打开以管理员模式运行)。修改好后,刷新下页面,发现Readme里的图片都可以正常显示了!

至此,已完美解决Github无法正常显示图片的bug,明确的说也不算是bug,只是被GFW墙了,我们需要用特殊的办法绕过墙就好了,当然,你在国外或者港澳台地区是不会有这种问题的。
在实践中,我也发现,这个方法也可以灵活运用到其他国外网站中去,比如我常看的国外技术社区dev.to也会出现部分图片无法显示的问题,使用这个方法也能完美解决。
更新:最近在遨游GitHub时,发现了一个关于hosts的宝藏仓库,googlehosts,简而言之,它是一个最佳(国内访问)IP映射节点的hosts集合,结合SwitchHosts工具,可以做到自动更新最佳外网节点的功能。就不用我上面说的那么麻烦去手动修改啦。
在其wiki的常见问题中可以找到hosts订阅工具这一块,我们选择国内访问较快的coding节点的链接,复制。
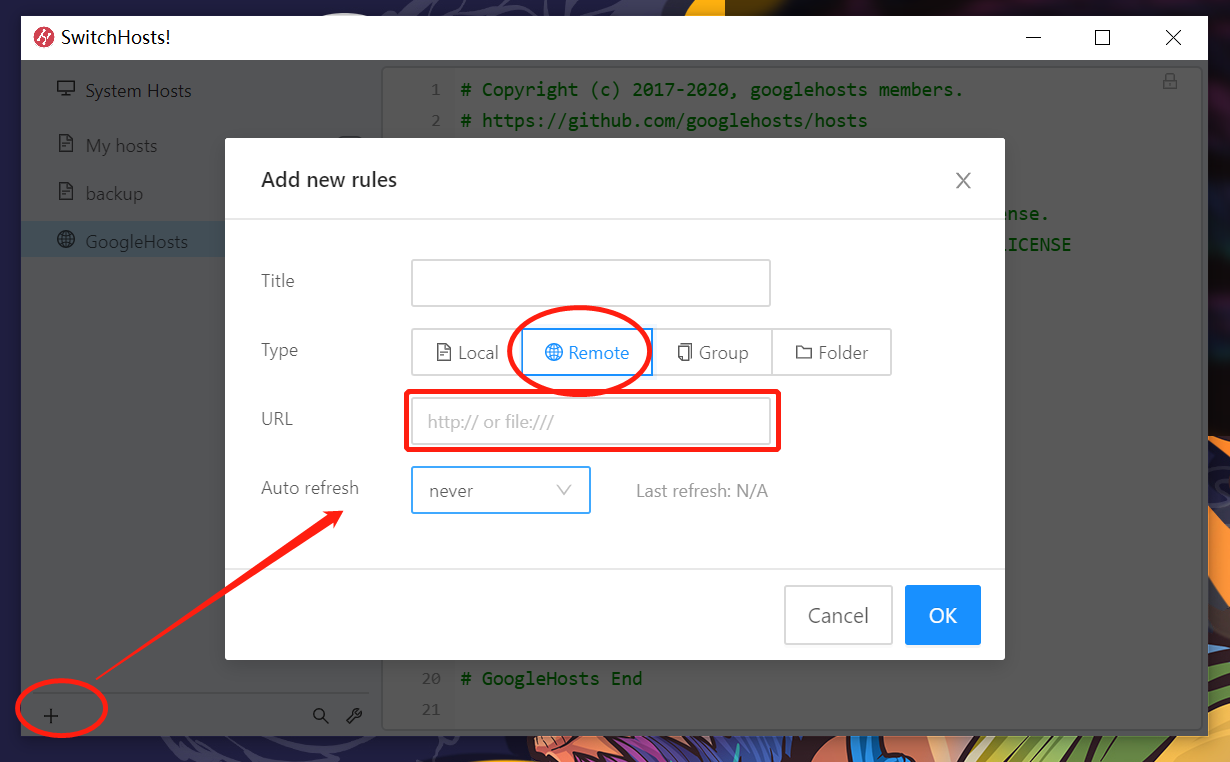
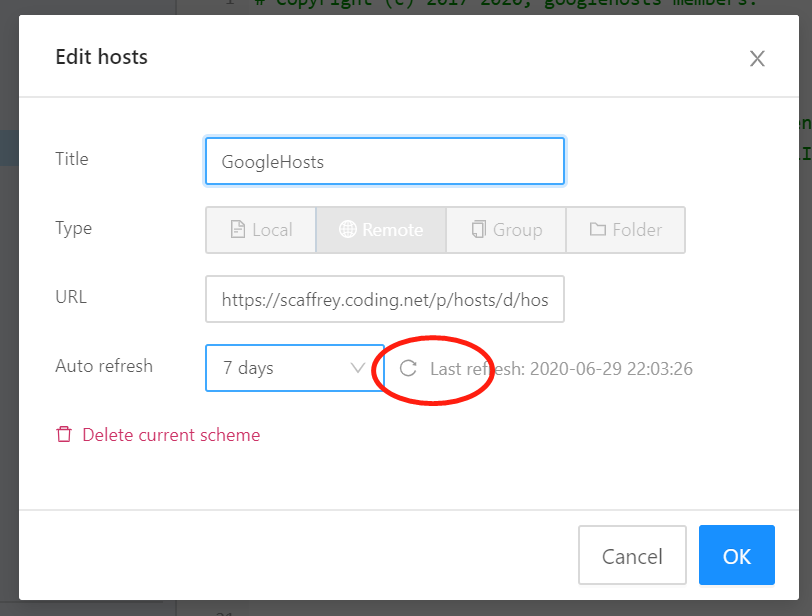
打开SwitchHosts工具,点击左下角加号,自己起个名,然后点击remote,在URL项中粘贴复制过来的hosts,并打开选择auto-fresh自动更新,一般选择一周一次就好啦。

设置好后就会自动更新了,如果反应慢,点击编辑按钮,可以手动再更新一下就好了。

这样hosts内容就会自动更新过来啦。更多hosts使用说明可以再看看GoogleHosts这个项目的wiki🥳
- 作者:Tsing
- 链接:https://www.huqing.site/full-stack/1cb94e5f-a0ad-807b-a36b-fe6253804423
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。






