type
status
date
slug
summary
tags
category
icon
password
上次编辑时间
Apr 4, 2025 02:38 PM
在开发有关表单组件的时候我们经常会碰到这样的需求:表单的label有的是3个字有的是2个字,这种情况下,还需要文字在label区域内两端对齐,如下设计图红圈里的label。

记得以前项目经验不多的时候,没有想那么多,就用了空格来强行把空隔撑开:tada,在了解到CSS属性
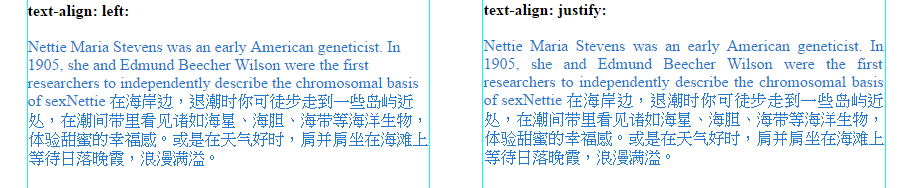
text-align: justify后,发现了一种新的解决方案。text-align: justify:设置文本对齐方式为两端对齐,会将多行文本的词的间距拉开使得两端没有空隙,如图所示。
期初没有注意上面加粗文字多行,可是在这个表单的label中,文字并没有占满一行,我试着设
text-align: justify,发现并没有作用:
于是机智的我灵机一动,在label里塞一个空标签使其超过一行应该会起作用吧
果然,生效啦~ :stuck_out_tongue_winking_eye:

可是有着代码洁癖的我怎么能忍受空的HTML标签放这里,难受得一批,于是,我又灵机一动:

至此,大功告成。
- 作者:Tsing
- 链接:https://www.huqing.site/front-end/1cb94e5f-a0ad-80af-b721-df35e0bea077
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。







