type
status
date
slug
summary
tags
category
icon
password
上次编辑时间
Apr 4, 2025 02:15 PM
最近看了一下 Vue.js 实现相关的文章,了解到了其数据劫持(双向绑定)的原理,使用到了
Object.defineProperty这个方法,花了点时间,自己尝试着做了一个小 demo。
MDN 解释:Object.defineProperty方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性, 并返回这个对象。既然写法一样,为何要大费周折去写那么多呢,其实重点在其
get和set方法从这可以看出,我们可以在 get、set 函数中,写出对应的业务逻辑,做一系列我们想做的事情
话不多说,开始做 demo
当我们在输入框输入之后,在控制台输入 obj.name ,会发现值已经与输入框里的值一样
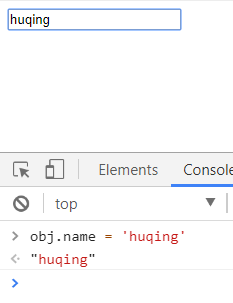
当我们在控制台,给obj.name赋值时,会发现输入框的内容也会作出相应更改

这样就完成了一个简单的数据双向绑定了!
- 作者:Tsing
- 链接:https://www.huqing.site/front-end/1cb94e5f-a0ad-807e-a0d8-d4f0fb619f6c
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。







